-
Urmărește-ne
-
0723.20.82.90 -
office@iagency.ro 




Intentionezi sa construiesti un website anul acesta? Care este rezolutia optima pe care ar trebui sa o aiba site-ul tau in 2018, pentru o experienta a utilizatorului cat mai pozitiva? Aceasta intrebare ii framanta atat pe web designeri, cat si pe specialistii in optimizare SEO.
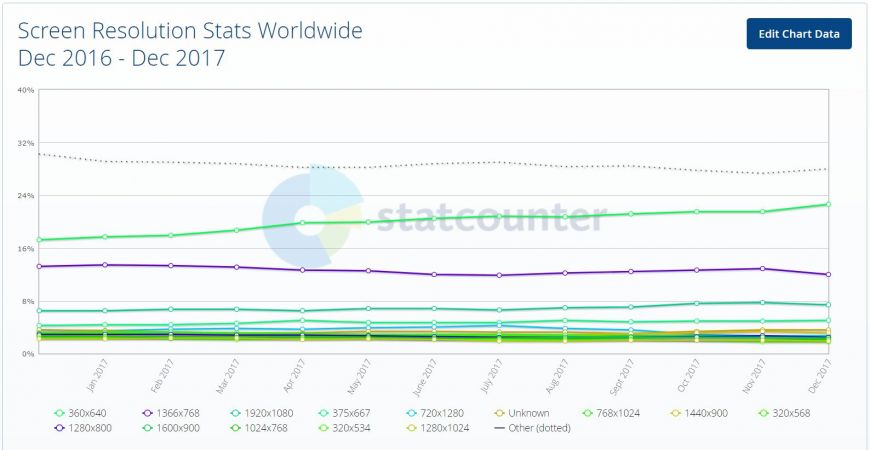
Iata mai jos statisticile realizate de catre Worldwide Screen Resolution, care cuprind rezolutiile website-urilor, atat pentru versiunile desktop, cat si pentru cele mobile:
Asadar, care este rezolutia recomandata pentru site-ul tau in anul 2018?
Pentru a oferi un raspuns la aceasta intrebare, cel mai recomandat este sa tinem cont de recomandarile Google. Avand in vedere ca marele motor de cautare are cel mai greu cuvant de spus cand vine vorba de succesul unui business in mediul online, site-ul tau va trebuie sa ofere o experienta pozitiva utilizatorului, indiferent de dispozitivul de pe care este accesat.
Si iata cum o problema de web-design devine o problema de optimizare SEO! Daca vrei ca site-ul tau sa ocupe pozitii de top in Google, va trebui ca acesta sa fie cat mai user-friendly cu putinta, indiferent ca este accesat de pe un calculator desktop, telefon mobil sau tableta.
Google a inceput tranzitia catre mobile-first index
Acum ca algoritmii Google incep sa tina cont din ce in ce mai mult de experienta utilizatorului pe dispozitive mobile, este esential pentru orice business online sa aiba un site cat mai rapid si mai user- friendly, in special pentru versiunea mobile a acestuia! Cine nu tine cont de acest lucru va avea de pierdut in fata competitorilor care au site-ul optimizat corespunzator.
Cum pot face ca site-ul meu sa arate la fel, indiferent de dispozitivul de pe care este accesat?
Nu poti! Fiecare design va arata diferit, de la un dispozitiv la altul si de la un browser la altul, pentru a incapea in spatiul disponibil pe care il ofera ecranul.
Ce poti face, in schimb, este sa optezi pentru un design responsive, un lucru recomandat cu insistenta chiar de catre specialistii Google. De exemplu, atunci cand site-ul tau are un design responsive, poti alege o rezolutie de 1024x768 pentru varianta desktop, care se “ajusteaza gratios” la o rezolutie de 800x600, atunci cand site-ul este accesat de pe un smartphone.
Conform Google, antreprenorii online care au optat deja pentru un design responsive nu trebuie sa isi faca griji cu privire la tranzitia catre mobile-first index.
Inainte de a te decide in privinta rezolutiei website-ului, este esential sa identifici audienta targetata de catre businessul tau si dispozitivele de pe care iti acceseaza site-ul, si sa creezi un design care sa se potriveasca acelei audiente, care in prezent include si motorul de cautare Google.
Mai departe, iata care sunt cele mai importante 3 criterii de care este indicat sa tii cont atunci cand alegi o anumita rezolutie pentru site-ul tau:
1) Vizibilitatea initiala a paginii web
Asigura-te ca cel mai important continut de pe pagina este vizibil de catre utilizatori fara ca acestia sa fie nevoiti sa dea scroll in jos.
2) Lizibilitatea paginii web
Cat de usor este pentru utilizatori sa citeasca textul din diferite coloane, avand in vedere spatiul alocat?
3) Estetica paginii web
Cat de estetic sunt plasate diferitele elemente vizuale ale paginii? Dimensiunea si localizarea acestora pe pagina se potrivesc rezolutiei website-ului?
Tine cont de recomandari mai vechi dar care inca sunt valabile
Cu siguranta, este bine sa fii la curent cu ultimele trenduri insa, uneori, sfaturile mai vechi care au trecut testul timpului sunt la fel de demne de luat in considerare.
Conform lui Jakob Nielsen, un renumit specialist in usability si experienta utilizatorului, paginile unui website ar trebui sa functioneze optim indiferent de rezolutie. Iata cateva dintre cele mai importante recomandari ale sale:
Viteza de incarcare a site-ului influenteaza in mod semnificativ experienta utilizatorului
Conform ultimei postari de pe Google Webmaster Blog, utilizatorii de internet vor sa gaseasca cat mai rapid raspunsuri la intrebarile lor. Asadar, pentru vizitatorii unui website, viteza de incarcare este un aspect extrem de important. Desi viteza de incarcare este deja de ceva timp un factor de influenta al pozitiilor unui site in Google, acest lucru se rezuma in mod special la versiunea desktop a site-ului. Insa Google a anuntat ca, incepand cu luna Iulie 2018, viteza de incarcare va deveni in mod oficial un factor decisiv pentru versiunea mobile a unui website.
Denumit “speed update” de catre specialistii Google, aceasta actualizare de algoritm va afecta paginile web care au o viteza prea mica de incarcare, aplicandu-se acelasi standard tuturor site-urilor, indiferent de tehnologia folosita pentru construirea paginilor.
Primește cele mai recente știri și actualizări
Prin abonare, ești de acord cu Politica noastră de confidențialitate
Suntem pregătiți să preluăm în integralitate optimizarea SEO și promovarea online a business-ului tău! iAgency.ro te ajută să crești traficul organic -> brand awareness-ul -> numărul de clienți și potențiali clienți -> conversiile -> veniturile!
Primul pas: o ofertă SEO special croită pe tiparul business-ului tău!